曲线调色原理详解发布者:本站 时间:2020-06-03 18:06:33
考虑到咱们读者基础参差不齐,我打算分两部分来讲解曲线的玩法,分别是基础讲解和实战应用篇。

基础讲解篇
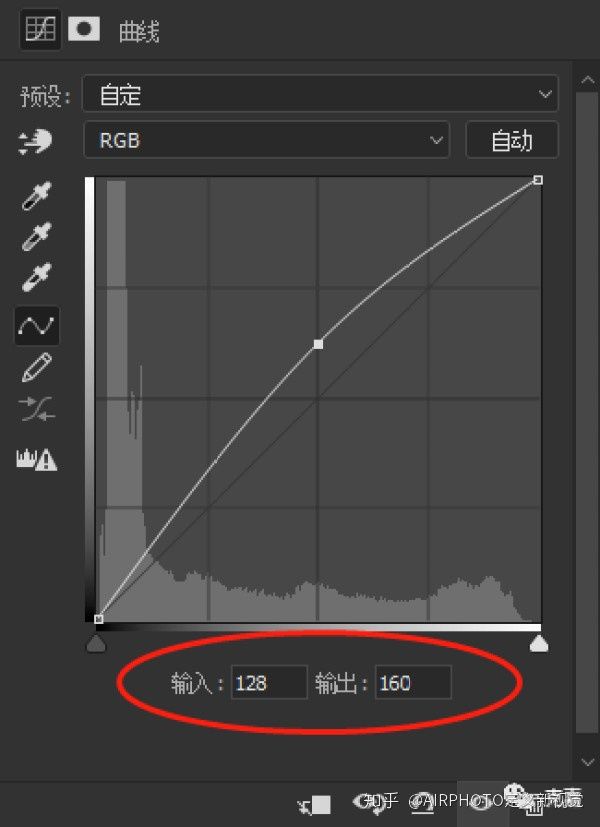
大家发现没,在曲线面板中有两个数字:
调色原理详解
比如这个数字:输入128,输出160。
首先大家要明白一个概念,在数字时代,颜色是用数字来体现的,颜色越白,数字越大;
颜色越黑,数字越小。纯白是255,纯黑是0。
而这里的“输入”和“输出”,又是一个翻译的不严谨,你应该理解为“调色前”和“调色后”。
所以,这里的“输入128,输出160”,你应该理解为“之前的128,变成了现在的160”,
就意味着原本的灰色,现在变得更浅灰了。
因为啥?因为数字越大颜色越白嘛!
好,那咱们再看看这个:
调色原理详解
输入255,输出205。
这又代表什么呢?代表原本的白色,变成浅灰了!
因为啥?
因为255代表白色,现在数字变小了,所以白色调完以后当然就变成浅灰啦!
再来:
调色原理详解
输入0,输出35。
这就不用解释了吧,0代表黑色,现在成了35,所以黑色变灰了,
但35数字这么小,你想白色是255呢,所以我们说,黑色变成了深灰!
再来:
调色原理详解
输入128,输出92。
数字变小了,是不是代表压暗了呢?
NO,NO,NO,注意哦,这里可不是RGB通道:
调色原理详解
这里是“红色通道”哦,所以这个曲线代表的不是压暗了整个画面,正确答案应该是压暗了红色通道!
那上一期咱们已经讲过了,压暗红色通道代表啥?代表画面变得更青!
如果没想明白,你看看这个:科普|图解通道
最后一个基础题:
调色原理详解
红色通道输入255,输出196。
是不是也是代表压暗了红色通道?
数字变小了嘛,所以是压暗了,
可问题是,同样都是压暗红色通道,那这跟下面这根有什么区别?
调色原理详解
区别在于:一个可以让白色变成青色,且中间调也加青;
而另一个是让中间调,且只能让中间调加青。
白色变成青色,且中间调也加青是这根:
选择我们,优质服务,不容错过
1. 优秀的网络资源,强大的网站优化技术,稳定的网站和速度保证
2. 15年上海网站建设经验,优秀的技术和设计水平,更放心
3. 全程省心服务,不必担心自己不懂网络,更省心。
------------------------------------------------------------
24小时联系电话:021-58370032
关键词标签:上海网站建设 上海网站制作 网站优化 小程序开发

