网站建设中的产品展示的参数设计应如何规划发布者:本站 时间:2021-01-26 15:01:56
一张完整的详情页,按照现在分屏式的设计,大概也都会在10屏左右,从第一屏到最后一屏,对于详情页整体呈现效果来说都非常重要。
但是在现实工作中,很多设计师喜欢过分强调首焦图(第一屏),而忽略了其他部分,尤其是产品参数。
因为大部分这个模块是详情页的结尾部分了,越是到最后越是容易忽略细节,做的粗糙,使得详情页前后视觉感受差异过大,虎头蛇尾。
所谓细节决定成败,尤其是这种偏整体性的设计作品,更要注重视觉、细节的连贯性。

所以今天就着重说一下详情页中最容易被忽略的产品参数模块,如何做更出彩?
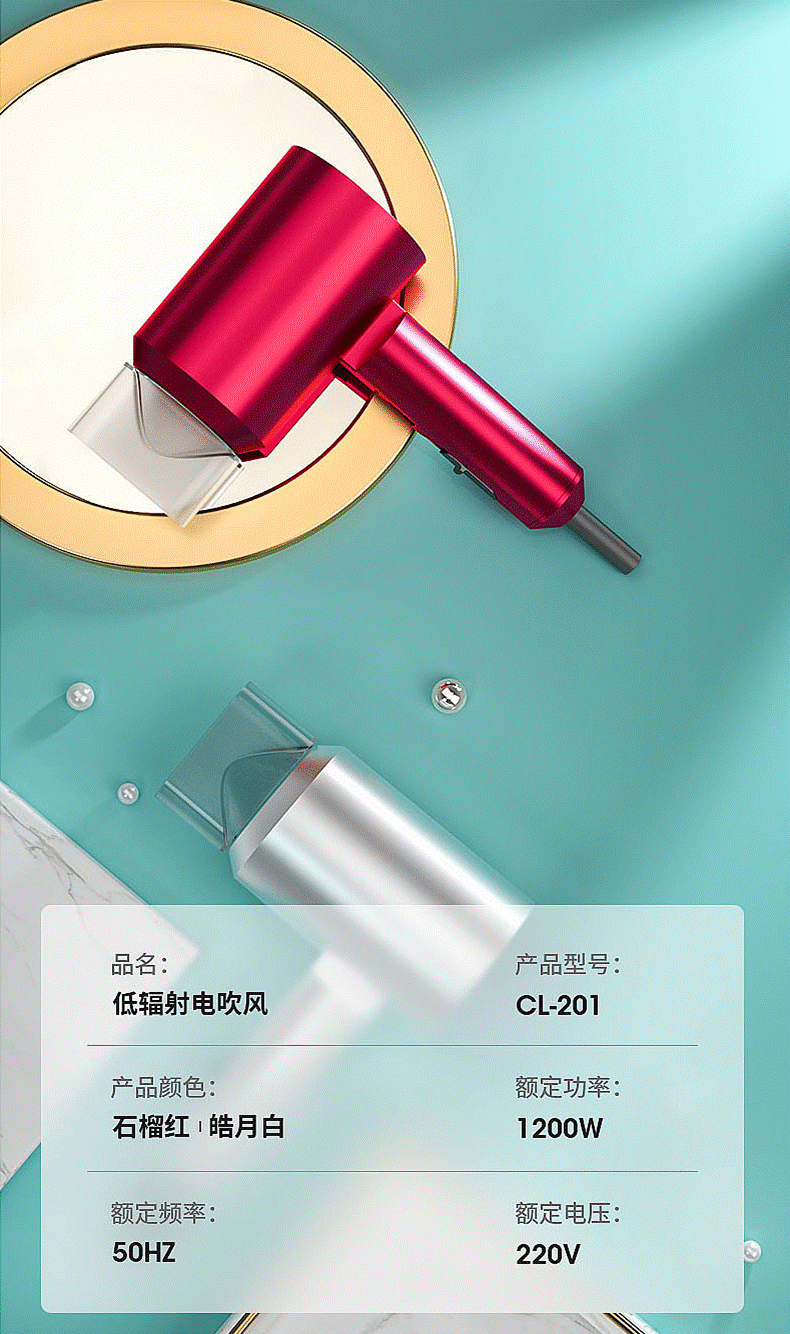
产品参数,顾名思义就是产品的详细信息,比如:尺寸、材质、颜色等等,多以文字信息为主,下面我们以展示形式的不同进行分类。
1. 纯文字形式
这也是最常见的一种表现形式,把产品的具体参数直接以文字的形式展示,但即便是简单的文字信息,也并不是说所有人都能做的很好:
产品详情页中最容易被忽略的产品参数模块,该如何设计?
这是一位读者让我看的详情页中产品参数的模块,尽管都是文字信息,但显然这个模块做的差强人意,有些粗糙了。
虽然主次信息做的还不错,但是导致视觉乱的最直接原因:标题与说明性文字是居中对齐的形式,但说明性文字内部又是左对齐的形式,所以整体留白和对齐都很不规则,导致视觉感受是乱的。
其实纯文字的产品参数,只要做好主次关系、对齐和留白,就不会感觉差,如上面案例的表现形式,在平时工作中用的也很多。
还可以继续优化和提升,但是做好纯文字形式的产品参数是继续优化的前提,如果在上图基础之上加点光影效果,会使得这个模块视觉感受更加丰富:
产品详情页中最容易被忽略的产品参数模块,该如何设计?
在我之前关于详情页制作相关的文章中就说过,这种有光来的效果很早在详情页设计中很实用,即便是简单的文字排版,加上光影效果之后也会给人眼前一亮的感觉。
做设计最重要的是发散思维,多思考,先大胆的想,再考虑细节。
即使都是文字信息,视觉呈现效果也是天差地别,优秀的设计师不会放过任何一个模块的细节。
2. 结合产品图
制作产品详情页的目的是有两个:让用户更深入的了解产品和促进买成,所以很多时候为了让产品参数信息更直观,往往会将文字与产品相互结合,在一定程度上也能增加关联性。
这种数据与产品相互结合的形式,为了更直观将一些常用数据,比如:产品的长、宽、高等,通过线条标注的形式体现在产品图上。
选择我们,优质服务,不容错过
1. 优秀的网络资源,强大的网站优化技术,稳定的网站和速度保证
2. 15年上海网站建设经验,优秀的技术和设计水平,更放心
3. 全程省心服务,不必担心自己不懂网络,更省心。
------------------------------------------------------------
24小时联系电话:021-58370032
关键词标签:上海网站建设 上海网站制作 网站优化 小程序开发

