如何在你的网站设计上创建分层视差效果 By:limo发布者:本站 时间:2019-11-13 10:11:44
网站设计中的视差效果,以不同速度移动图层的概念,已经在动画中使用多年。Bear Grylls的官方网站在新的和有趣的方向上发挥了作用。背景山缩小到合适的位置,同时渐隐,使它们变得完全不透明,在页面的背景中,文本“冒险”在渐隐时上升到山的后面。
网站设计中想要获得更多鼓舞人心的视差效果,请查看我们的最佳CSS动画指南以及如何编写它们。
Bear Grylls网站设计是英国创意营销机构前哨的工作,目标受众年龄在16岁到55岁之间,在全球拥有700多万粉丝,他们面临着一项艰巨的任务。
“网站设计中的主要特色是主页;我们希望浏览用户能直接跳到屏幕上,和贝尔一起冒险,”联合创始人克里斯·威尔科克(Chris Wilcock)和创意总监丹·威廉姆斯(Dan Williams)解释说。“为了实现这一点,我们使用了一些巧妙的过渡,加上经过编辑的视频、戏剧性的图像和网站上的整体语言。”
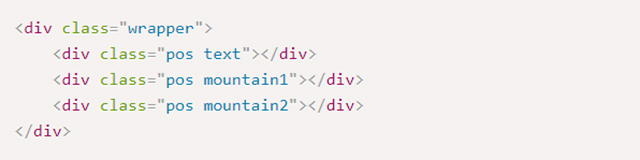
01.创建缩放效果
允许所有动画内容工作的结构相对简单,包装器包含所有内容,并隐藏任何溢出内容。然后在顶部有三层div标签。

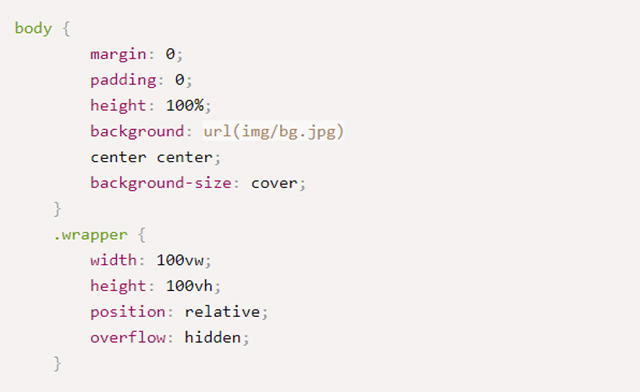
02.启动CSS
为了进行网站设计,背景渐变图像将被添加到主体中,并设置为填充屏幕的大小。包装器包含所有层,并隐藏内容溢出,以便应用缩放效果。

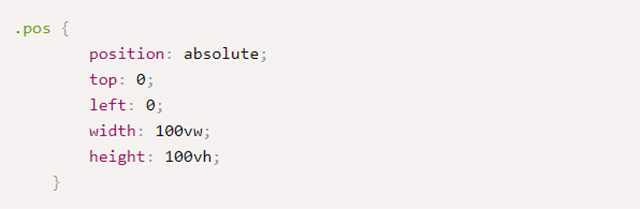
03.定位每一层
接下来的代码确保每一层都被绝对地定位在包装器中,一个在另一个之上。它的大小填充了viewport的宽度和高度,因此图像填充了屏幕。

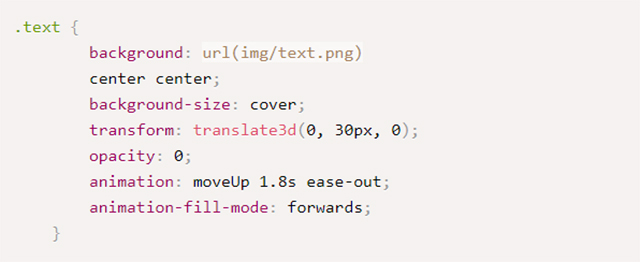
04.添加文本
text类实际上只是添加了正确的图像,并在使用将在最后一步中添加的moveUp关键帧将它动画到合适的位置之前设置它的起始位置。

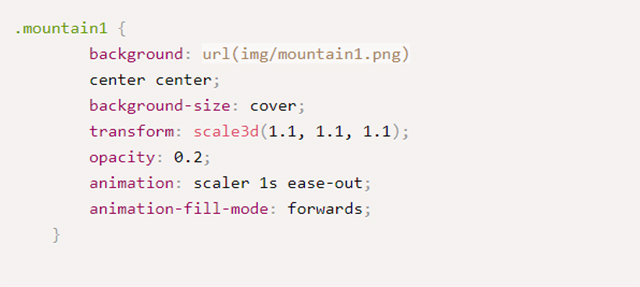
05.动画第一座山
第一个山是离屏幕更远的山,这将得到一个小的缩放,这将是动画的。所有图层的不透明度也被设置得很低,这样它们就会出现在合适的位置。

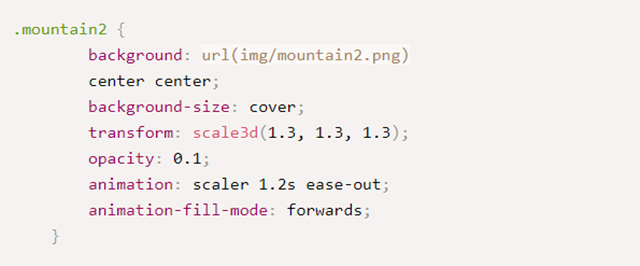
06.为前景山制作动画
前景的山和其他山几乎是一样的,只是比例更合适。两座山的动画都共享“定标器”关键帧。

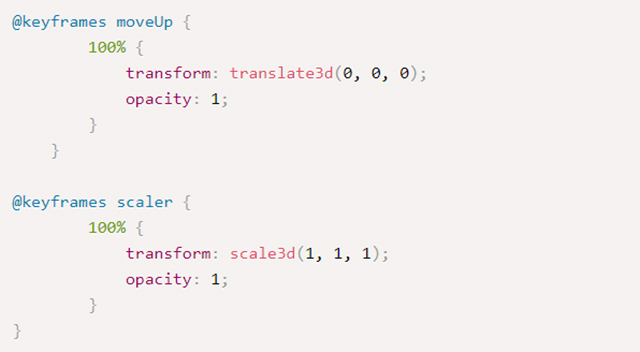
07.添加关键帧动画
现在创建了关键帧来指定它,在移动的结束状态中,这个结束状态将被保持在适当的位置。文本向上移动,山脉被缩小,以适应网站设计。

选择我们,优质服务,不容错过
1. 优秀的网络资源,强大的网站优化技术,稳定的网站和速度保证
2. 15年上海网站建设经验,优秀的技术和设计水平,更放心
3. 全程省心服务,不必担心自己不懂网络,更省心。
------------------------------------------------------------
24小时联系电话:021-58370032

