超多干货的UI界面动效设计指南发布者:本站 时间:2020-06-20 15:06:48
UI是基于静态页面来设计的,页面之间通过跳转切换。在设计过程中,设计师很重视单页的视觉效果,却经常忽略了对界面跳转的处理。这些未经处理的跳转由于没有提供足够的预期,所以用户在使用时经常会觉得困惑。与此相反,在卡通领域,由于使用了足够的动画效果,用户可以非常容易理解某个动作,即使夸张的动作也没问题。

尽管UI设计和卡通动效之间存在差异:卡通更侧重于娱乐,而用户界面却是严谨的互动式工具。但是我们还是可以借鉴卡通动效的优点,从情感和认知层面上将两者的优势相结合。
Keywords:UI、动画效果、卡通。
1. UI界面 VS 卡通
大家都知道,UI界面一般都是基于静态页面来设计 —— 无数个页面组成了一个软件。通常情况下,视觉设计师直接开始设计静态页面,几乎不考虑它们之间如何切换。由于用户对界面之间的关联没有预期,所以他们经常会受到惊吓。用户苦思冥想,想了解界面之间到底发生了什么。
动效设计原理:从卡通动画到UI动效
(我们的app都是由很多页面组成的,由于用户对界面之间的关联没有预期,所以经常会受到惊吓或者感到困惑。图片来自:
当用户感知不到页面之间的关系时,就说明页面之间的因果关系不够清晰。让用户理解页面之间的关系至关重要,这直接关系到操作效率。在没有辅助解释的的情况下,用户只能通过经验去理解。这是一个非常有挫折感的体验。
举例来说,在Windows中,如果我们的任务是:打开“我的电脑”中的D盘,那流程是这样的:
1.双击“计算机”图标;
2.图标扩展成一个窗口;
3.在窗口中选择D盘。
在这种情况下,第一步的元素是图标,第二步元素是扩展的窗口。界面之间的跳转是非常突然且直接,且没有前后关联。如果用户第一次使用Windows,这样的界面跳转需要理解一阵子。
动效设计原理:从卡通动画到UI动效
(在Windows中,图标和窗口之间的跳转十分直接,如果第一次Windows使用会让用户很困惑)
用户往往通过经验来克服这些问题。前几次的体验是最糟糕的; 最终用户学习了“机器的行为“才能有效地与它进行交互。尽管这些界面的认知可以通过反复使用来提高,但认知负担依然沉重。例如,用户知道点击图标将打开一个窗口,但是突然的变化(突然从图标变成窗口)也会让用户迟疑。
卡通中的动画效果,非常擅长于提供足够的信息让观众理解。动画中一些令人费解的行为没有让用户感到困惑;动画人物并不会突然消失,突然出现;动画在发生形状变化时非常自然。
动画提供了必要的视觉线索,让人理解某个动作前后发生了什么。不像UI一样认知沉重并非常依赖经验,且还将理解界面的责任的归咎于用户。动画利用真实的动作来展示对象变形,让人更加容易理解。
从认知和情感两个角度来说,将动画融入到界面切换中是有好处的。通过对系统的解释,动画允许用户持续的思考一个任务,而无需回想之前的操作。由于没有突然的视觉变化,动画降低了用户被UI界面吓到的机会,从而减少了不安全感。因此,使用动画不仅有助于用户理解界面,提高使用效率。而且还使界面的体验更愉快更舒适。
2.在UI界面中使用动画的几个方法
多年来,动画师们已经研究出了很多动画设计的方法。这里选择一些同时符合UI和动画的设计原则,同时展示了如何在UI设计中应用。
我们从3个维度来讨论,分别是:拟物化,夸张和增强现实。本节提到的所有动画设计原则都来自Disney 《Animation: The Illusion of Life》。
2.1 拟物化
把UI中的元素当作真实的,有重量的物体。在动画片中,人物和元素都是真实的,有重量的物体。他们每次走动都好像是生活在真实世界中一样,这种感觉非常真实。这种拟物感不仅仅是填充一个像素区域那么简单,这些物件的运动是通过增加惯性来实现的。动画的所有的原则,例如:慢进慢出,跟随,和弧形运动,其随后所有的讨论,都是基于这个原则,他们是有质量的物体。
tx20150723
(所有元素是有重量的物体。这是所有的运动的基础。图片来自:https://medium.com)
把UI界面中的元素变成独立的,区别于背景的物体,并让其拥有动作惯性是非常重要的。在UI界面中,元素应该被绘制为一个在三维中的对象,用户可以连续并稳定的操作他们。
光是把一个元素拟物化还远远不够,性能优化也是必须的。为了保持移动的假象,对象在运动时,帧速率必须够高(当动画达到每秒24帧时,人眼看到是正常速度的运动)。由于性能下降可能导致移动延迟,从而造成卡顿的现象。这样用户容易分心,体验就会折损。
2.1.1 拟物化的方法一:运动模糊
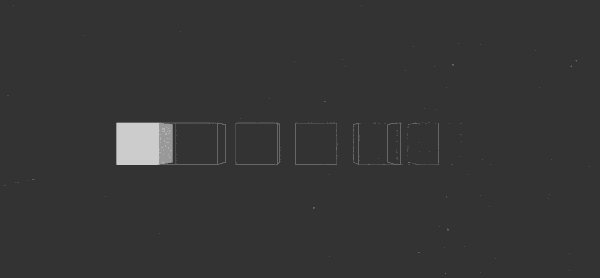
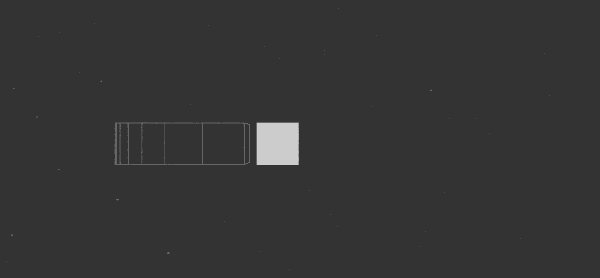
拟物化和无卡顿只是最基本的需求。如果用户大幅移动一个对象,例如从屏幕左侧跨越到右侧。由于视觉停留效应,用户在屏幕上会看到2个以上的对象。眼睛呈现两个短暂对象也被称为视觉暂留效应。
动画设计师面临这个问题时,使用了一个经验法则:如果一个物体移动超过物体本身一半的大小(或者更大)的任何两帧之间,加入运动模糊效果。使用运动模糊填补旧新位置之间的间隙,让眼睛更能接受物体的移动。虽然涉及到抗锯齿的问题,但运动模糊确实是一个低成本的解决方案。
选择我们,优质服务,不容错过
1. 优秀的网络资源,强大的网站优化技术,稳定的网站和速度保证
2. 15年上海网站建设经验,优秀的技术和设计水平,更放心
3. 全程省心服务,不必担心自己不懂网络,更省心。
------------------------------------------------------------
24小时联系电话:021-58370032
关键词标签:上海网站建设 上海网站制作 网站优化 小程序开发

