让视觉设计变得高效+有说服力的4个步骤发布者:本站 时间:2020-06-20 13:06:16
新的设计风格,而不是对设计方法和设计流程探索研究。设计成果是否能帮助项目不重要,设计的够不够屌、能不能拿得出手、能否被同行表扬才是最重要的。
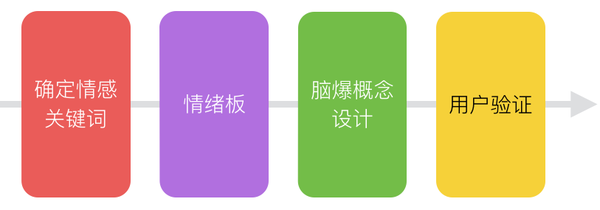
所以我今天想分享一个很古老也很基础的设计流程,当我们团队在遇到视觉设计难题的时候,我们往往会试着通过这个方法找到灵感和把方案顺畅的推进下去。

一、确定情感关键词
所谓情感关键词,就是我们产品的视觉所要表达的情感感受,这是从0到1要做视觉设计的第一步。
前几个月我们团队支持公司一个新孵化的社交App,为它进行整体的视觉风格设计和定义,但第一步我们不是埋头开始,而是拉上产品的PM们和研发运营各方面leader一起来讨论产品的『情感关键词』是什么,在当时我们所有团队成员之间讨论确认了这三个问题:
1)我们的产品要解决的目标是什么?
2)我们面对的主要用户群是怎样的?
3)我们希望用户在使用我们时,产生怎样的情绪感受?
这些问题会扯出很多主观表达,设计师同学一边听大家讨论一边把听到的关键词记在黑板上。比如我们是想做年轻人的视频社交产品,我们就会记下诸如好玩、热情、丰富、可爱、二次元等各种情感关键词,这都是团队成员希望这个产品成为的样子。但是在做视觉设计的时候收集的目标不能太多,于是征求大家建议后,我们把优先级不高的去掉,把重复的感受合并,最后确认了我们产品的情感关键词是:阳光、温暖、年轻。也就是说,接下来我们做App的视觉设计,就应该做出阳光、温暖和年轻的感觉。
二、情绪板
有了关键词事情还不是那么简单,因为大家会对同一情感会有不同的认知,比如你认为的阳光是蓝天白云,而我认为的阳光是绿树草地,这就会导致后续视觉设计在颜色偏好上会有争议。所以我们必须要靠情绪板,把每个人对情感的抽象理解具象成实际可定义的元素。
因为当时我们只有一个设计师,所以号召大家一同参与,布置任务去帮我们在网上找一些符合阳光、温暖和年轻的各种图片来。这样的找寻工作要筛选好几轮,比如早期大家找的图片会有两个问题:
1)表达不够准确,不够普遍,比如一位同学找了个秋天落叶的照片会让人觉得不是温暖而是萧条,有争议;
2)不够直接,比如有一位同学找了个妈妈烧饭的场景,从而联想到温暖的感受,但是我们觉得这也太隐晦了。情绪板上的图片就是需要让人不经思考,一眼看到就能感受到情感关键词。
选择我们,优质服务,不容错过
1. 优秀的网络资源,强大的网站优化技术,稳定的网站和速度保证
2. 15年上海网站建设经验,优秀的技术和设计水平,更放心
3. 全程省心服务,不必担心自己不懂网络,更省心。
------------------------------------------------------------
24小时联系电话:021-58370032
关键词标签:上海网站建设 上海网站制作 网站优化 小程序开发

