设计师需要了解的9种视觉错觉发布者:本站 时间:2020-06-03 18:06:43
1. 三角形中心
你能找到三角形的中心么? 并非所有的图标都是对称的,对于我们常见的播放按钮图标,找到视觉的中心实际上很困难。造成这种情况的原因是由于三角形分裂错觉的效应,中心位于三条中线(顶点和对边的中点的连线)交点,此点即为重心。

下面图片光凭肉眼,你看得出来哪个版本是居中的吗?
视觉错觉
2. 垂直方向引起的错觉
红色的形状是矩形么? 正方形是每个设计中的基本结构,在矩形内放置一个正方形,导致实际上在垂直方向上看起来更长,尽管它实际上是一个正方形,这种现象称为垂直水平错觉。
视觉错觉
看得出 Facebook 帖子中的图片是1:1的正方形吗?
视觉错觉
3. 马赫带效应
你能看到相邻初的阴影么? 我们把同色的渐变相邻放置在一起,你注意到了什么?是否会发现边缘处的一个并不存在的阴影,这个视错觉我们称作「马赫带」。其实图像中并未加入 阴影,只是我们的眼睛产生了错觉而已。
视觉错觉
「不存在」的阴影出现在每行的边缘之间。
视觉错觉
4. 赫林错觉
两条垂直线条看起来也会移动吗? 你有没有见过类似的网站,背景中包含极细的线条和一些点,当我们滚动的时候,感觉那些线条和不动的点都在跳动。这就是郝林错觉,两条平行线因受斜线的影响呈现弯曲状。还有我们常见的摩尔纹。
视觉错觉
滚动你的页面,线条动起来了吗?
视觉错觉
5. 赫尔曼栅格
你有注意到那些若隐若现的灰点么? 在周围方块的交叉处会产生幽灵般的灰点,当你尝试转向那个灰点时,它就神奇的消失了。这就是赫尔曼栅格。
视觉错觉
观察交叉点时会出现灰点。
视觉错觉
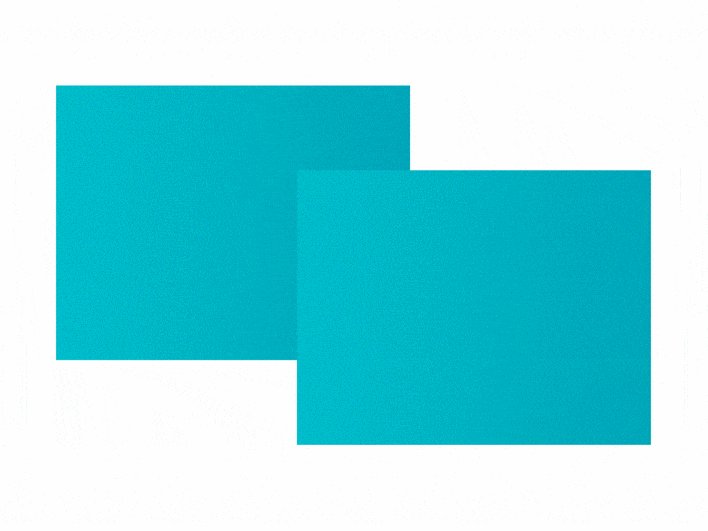
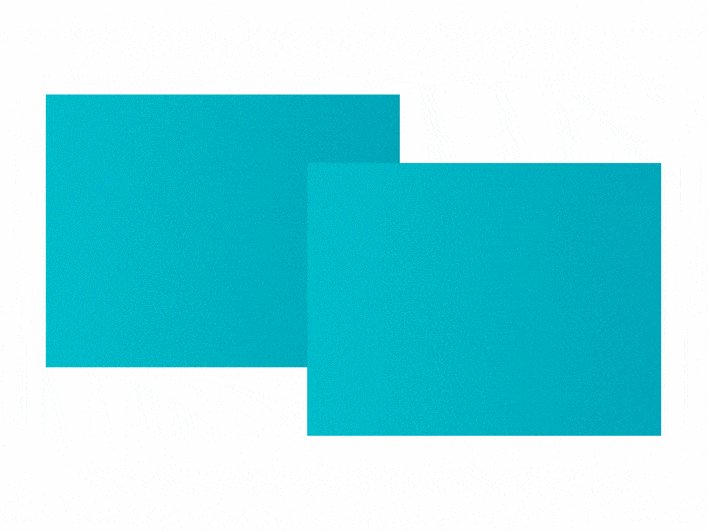
6. 同时对比错觉
你觉得分开的方块颜色相同么?最近的网页设计中,垂直布局很受欢迎,如果将两个相同颜色放置在不同的背景上,则两个对象颜色看起来与实际不同,这种现象称为同时对比错觉。
视觉错觉
两侧的文字颜色其实完全相同。
视觉错觉
7. 芒克白错觉
两个紫色的颜色相同么? 这种错觉很微妙,但是非常有吸引力,看看上面的动画,你会发现左边的紫色块比右边的紫色块更亮,但实际上两者都是一样的。
视觉错觉
灰色线条在浅色背景前显得较暗,在黑色背景前显得较浅。
视觉错觉
8. 水彩错觉
仔细观察矩形内部的颜色是白色么? 你如果仔细看,可能注意到白色区域产生了与边框相同的淡淡的投影。这种现象被称作「水彩错觉」。
视觉错觉
本来没有色调的白色区域,因为边框的颜色带上了色调。
视觉错觉
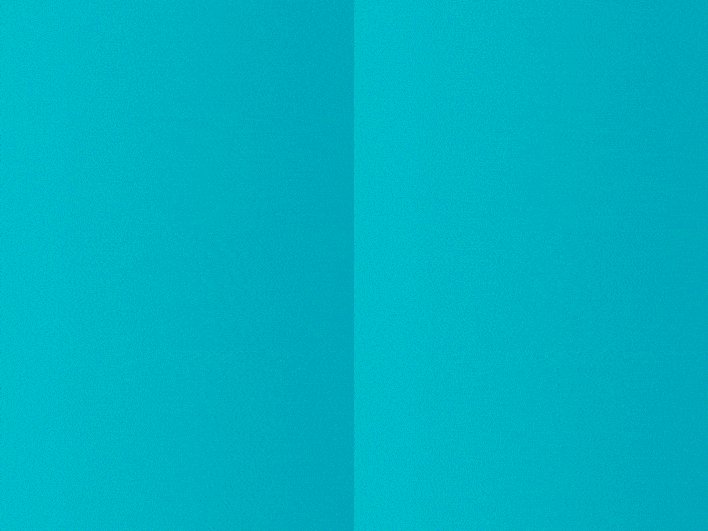
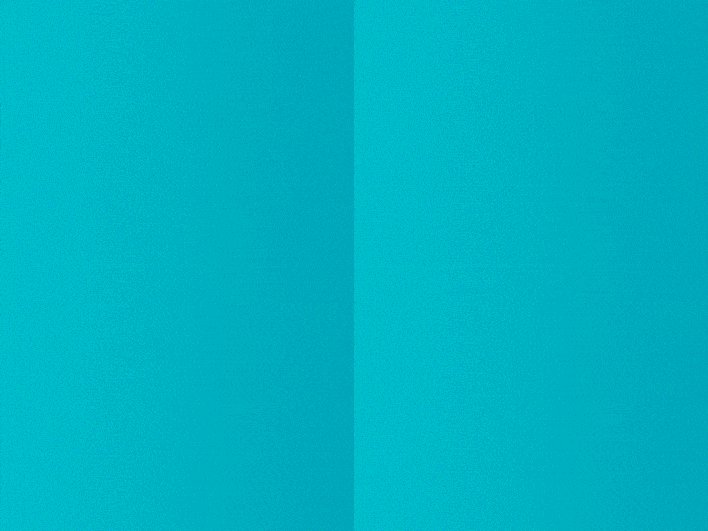
9. 康士维错觉
两个对象的颜色一样么?渐变产生的印象会让你感觉图像的一侧实际上比另一侧更暗,但实际上,两者都是相同的颜色。
视觉错觉
每个菱形都具有相同的渐变,但它们看起来越来越暗。
选择我们,优质服务,不容错过
1. 优秀的网络资源,强大的网站优化技术,稳定的网站和速度保证
2. 15年上海网站建设经验,优秀的技术和设计水平,更放心
3. 全程省心服务,不必担心自己不懂网络,更省心。
------------------------------------------------------------
24小时联系电话:021-58370032
关键词标签:上海网站建设 上海网站制作 网站优化 小程序开发

