牢记这些UI设计规则,设计路上不用迷茫发布者:本站 时间:2020-05-31 11:05:31
1.排版设计
首先声明一下,在一个项目中不应该使用2种以上的字体,以及它们的多种风格样式。这句话非常重要,希望大家无论如何也要遵循这个原则。下面我们来谈点更具体的细节。
文字间距

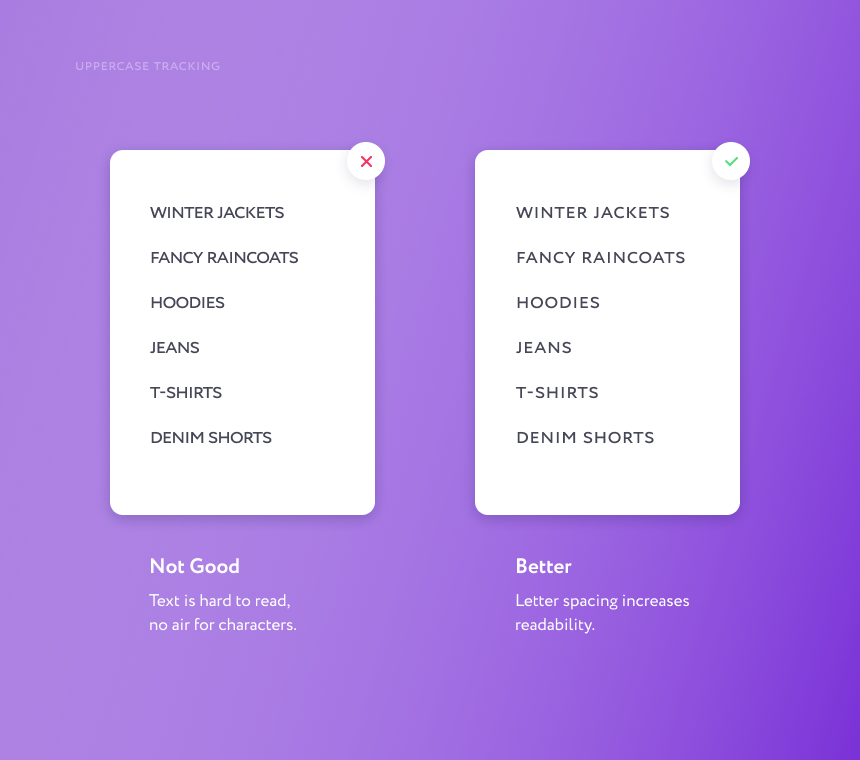
每当你使用完全由大写字母组成的文字时,不要忘记设置字母间距。这样可以防止字符之间的粘连,也会让文字有更好的可读性。
牢记这些UI设计规则,能让你少走弯路
文字粗细
在使用细体和极细体字体的时候要格外注意。中细体字可以用,但要看具体的字体细到啥程度。如果你做的产品最终会被用户在屏幕上看到,那么最好不要使用细体和极细字体,因为它们非常难阅读,在某些屏幕上甚至会造成半像素模糊的效果。
牢记这些UI设计规则,能让你少走弯路
标题和正文字体大小
我们来谈谈网页排版。标题的级别有6个(h1-h6)。首先你应该确保你的项目中的标题级别不超过四个,并控制好它们的逻辑和一致性。一个网站或着陆页的最大标题(可能出现在主页面的第一块)可以随心所欲:目前的趋势是鼓励有表现力的排版。但是,确保你的标题的其余部分不要太大,因为太大的文字和太小的文字一样难以阅读。
现在说下正文。浏览器的默认设置(以Chrome浏览器为参照),会以16px大小显示每个文字。这个大小阅读起来是相当舒服的,但我倾向于主文字用不小于17px,附加文字用14px。保留12px作为最小的尺寸,而较小的尺寸由于视力问题或显示器不好而变得几乎无法阅读。记住,要避免近似的尺寸,不要在同一段中使用16px和17px,这样会给产品的外观带来混乱和视觉上的不协调,可能会让人误以为是错误。
行高
很少可以直接利用默认行高。通常情况下,必须比默认值稍大一些来提高可读性。这对于大的文本块尤其如此:博客、文章、网站或移动应用的信息块。同样的方法也适用于标题:确保字母上下不会互相碰触。
牢记这些UI设计规则,能让你少走弯路
内容的层次
应使用加粗来突出显示文本的重要部分,包括标题、链接和按钮,有时也包括文本中被强调的部分。但如果所有文本内容都被加粗,就会变得不清楚该看哪里,分不清哪些部分更重要。内容需要有一定的层次性。
牢记这些UI设计规则,能让你少走弯路
文字对比度
在设计中要特别注意文字的颜色。它应该有足够的对比度,这样文字在任何类型的显示器上都可以易读。这对于经常使用浅灰色的输入字段中的占位符尤其重要。
牢记这些UI设计规则,能让你少走弯路
2.间距和边距
负空间(元素之间的 “空气”)对于一个好的设计是必不可少的。留白有助于理清元素之间的关系,提升节奏和平衡感。
去掉多余的框和线
将多个模块分开的最简单的方法是使用一个框或1px线。但这还不是最好的方法。我见过一些设计作品,框里有框,每个框都有1px框线。在这种情况下,你需要停下来思考:这样做真的合适和必要吗?如今的界面往往到处都是卡片:电商平台里商品的卡片,动物护理应用里的卡片,外卖APP里披萨餐厅的卡片。
有时使用1px的边框是合理的,但也有其他方法来区分这类元素,比如阴影或间距。最主要的是,卡片之间的外边距应该大于卡片内填充元素的内边距。去掉任何元素上不必要的框架,就可以为内容节省空间。毕竟,内容才是任何产品最重要的部分,所以不要没理由的去掉地为它预留的空间。
选择我们,优质服务,不容错过
1. 优秀的网络资源,强大的网站优化技术,稳定的网站和速度保证
2. 15年上海网站建设经验,优秀的技术和设计水平,更放心
3. 全程省心服务,不必担心自己不懂网络,更省心。
------------------------------------------------------------
24小时联系电话:021-58370032
关键词标签:上海网站建设 上海网站制作 网站优化 小程序开发

