移动UI设计未来趋势和发展发布者:本站 时间:2020-05-17 11:05:54
移动技术是用于实施我们最勇敢的商业构想的快速发展的媒介。它们允许与客户进行全新的互动,与品牌建立更牢固的关系,并在现代数字世界中展示他们,而当今的数字世界变得越来越移动。
除了从技术角度发展移动应用程序之外,我们还可以监视UI / UX设计中的颠覆性转换。2020年,移动用户将看到在超直观和视觉上令人难以置信的界面设计中实现的创新设计方法。在这里,我们将沉浸在2020年等待着的UI / UX设计中令人震惊的七大趋势中。

一 动态视觉体验
Guillaume Kurkdjian的动画

我们可以看到近年来设计的用户界面中有很多动态。尽管预计2020年将具有更广泛应用的运动图形,可爱的微运动和微动画。
UI Concept,作者Arjuni Kani
设计人员今年将处理高速Internet连接标准,可以应对设计更多动态用户体验的挑战。简短的视频,精美的动画插图以及令人眼前一亮但令人印象深刻的微交互-这些只是如何在移动应用程序设计中应用动态视觉体验新趋势的几个示例。
我们希望在应用程序实现中享受更多的动力,更高的速度和更少的限制。
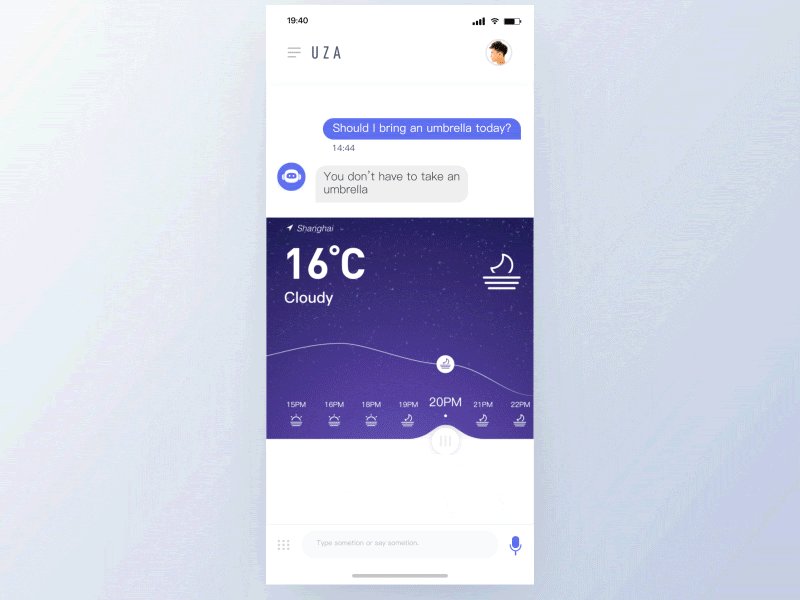
二 便捷的语音交互
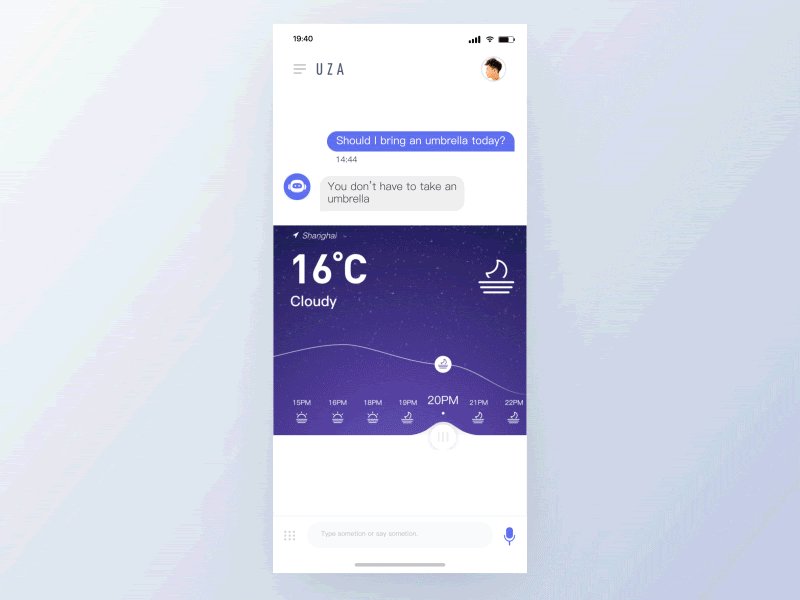
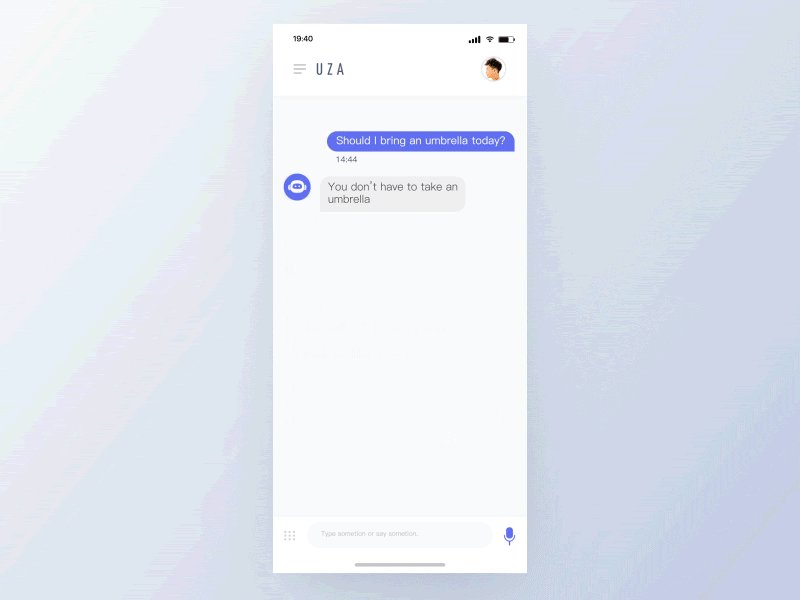
Siri,Alexa,Google Assistant和许多其他基于AI的语音控制技术现在决定了用户体验设计的未来。语音搜索查询持续增长。语音购物,语音驱动的智能家居管理,语音搜索,可在搜索引擎中进行所有可能的操作-我们的现代技术已开始为我们带来更多的聆听。

TinoFran的应用内动画
据Quoracreative称,基于语音的购物有望在2022年跃升至400亿美元。Statista报告称:“智能手机及其集成的虚拟助手(如Siri或Google Assistant)的巨大普及已导致语音搜索的使用激增。”
这些令人印象深刻的统计数据证明了对语音技术移动用户界面的完全转换的预测。移动应用正在逐步转变为全新的语音体验。
设计师已经开始部署由人工智能提供动力的语音接口的创新设计,并以出色的运动设计效果来增强效果。
三 更奢侈的数码插画
2020年,将伴随着数字插图的新趋势,包括3D超现实主义,拟人化设计,有限的调色板,柔和的渐变,模仿真实的纹理,创新的人体描绘方法等等。
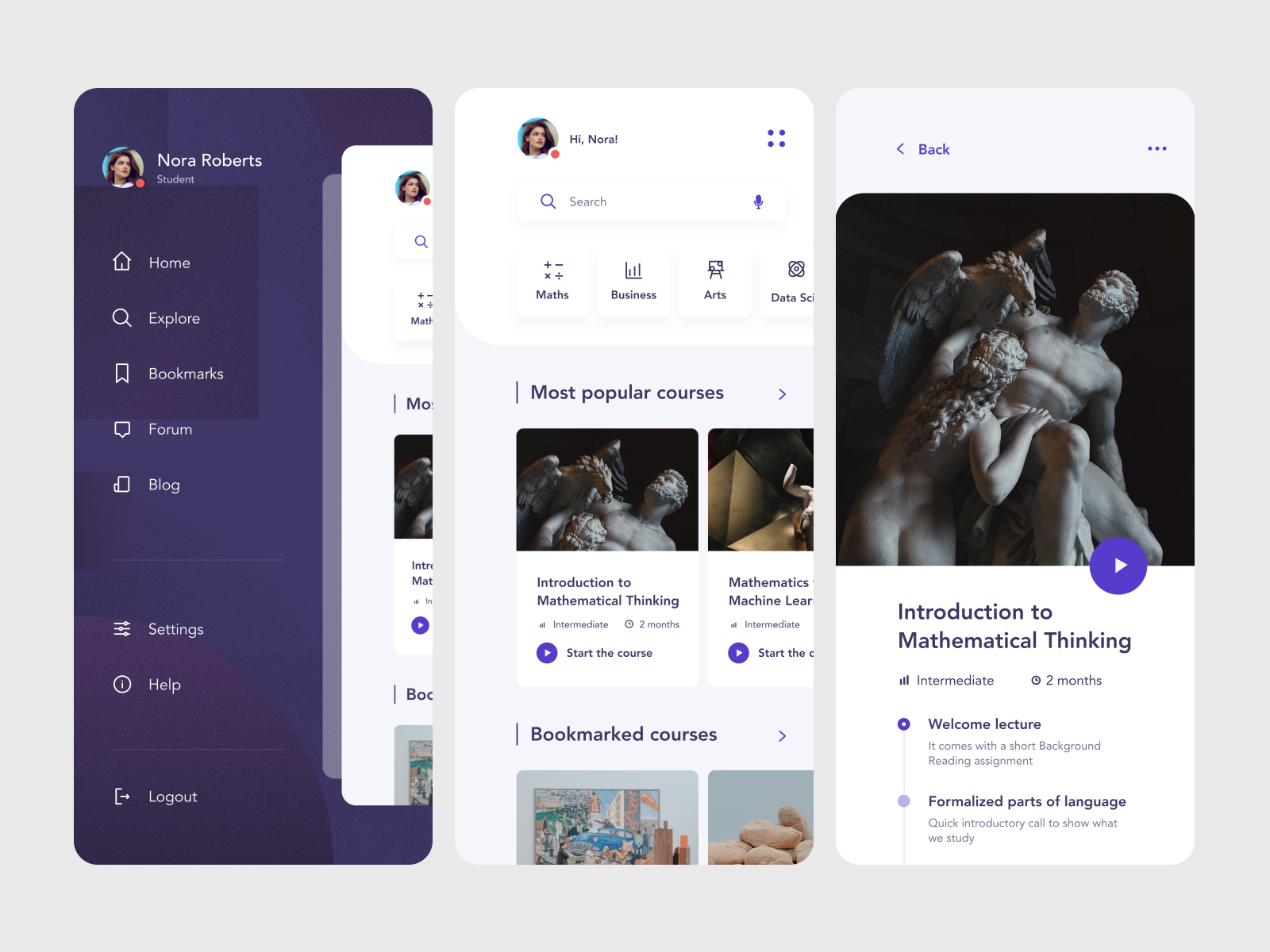
用户界面设计者Victor Nikitin
它还影响了移动应用程序的设计。您可以更频繁地看到带有醒目的有趣数字插图的用户界面。在创新和实施艺术实验的渴望的驱使下,设计师们不惧怕在UI设计中尝试明亮而勇敢的插图。
现在,几乎每个用户交互都伴随着可爱的微动画或辅助插图。今天,它们看起来确实更像是奢侈的艺术品!您可以看到各种艺术风格,技术和新的数字插图趋势,这些趋势组合在一起,成为一幅令人难忘的图片,对用户产生了强烈的情感影响。
四 无密码的未来
您是否仍在使用电子邮件地址或电话号码登录移动应用程序?移动界面很快将没有这种选择。现代UX设计正在迅速推进无密码身份验证。
GlebKuznetsov✈的应用内动画
今天,我们可以看到许多由生物特征识别功能支持的应用程序。指纹扫描,模式检测,面部识别和登录链接。Medium,Slack,Twitter和WhatsApp等公司已经在使用它们,甚至Google的新登录屏幕也暗示了密码之外的未
来。
Aneesh应用内动画
在过去的几年中,我们看到了面部识别技术的不断升级。苹果,三星和谷歌等著名的手机品牌甚至将其实现为基本硬件功能,从而证明了这一趋势对移动开发行业的重大影响。
预计到2020年,面部识别码将取代所有其他生物识别方式。这也意味着新用户界面中的“主页”按钮消失了,进一步部署了更多创新设计,这些设计专注于从移动前置摄像头和面部识别算法中获得尽可能多的收益。
五 高级动画
Jakub Antalik的微互动
引人注目的动画强调了现代移动应用程序设计的活力。如今,UI设计人员会毫不犹豫地发现参与艺术动画的力量。
简短的动画视频,动画的UI装饰和微交互-这些元素中的每一个已成为几乎所有行业的移动应用程序的必备条件。各种形式的动画都可以创造情感吸引力,并为用户带来审美满意度。它还可以帮助品牌与目标受众建立更个人的联系,并建立用户对公司的忠诚度。
此外,动画概念可以维持公司的整体风格并展现品牌声音。通过在移动应用动画中重复一些品牌元素,企业试图在客户的感知中灌输与其品牌风格的强烈关联,并提高品牌知名度。
六 液体刷卡和无按钮设计
您可能会发现,按钮几乎已从移动设备中消失,从而为移动应用程序设计师提供了更多的想象空间。智能手机和平板电脑的无按钮设计导致了移动应用程序的手势驱动UI设计的趋势。轻扫和Instagram滚动是最亮的例子。
按钮的数量减少了,同时人们对应用内手势的作用的关注也有所减少。2020年,100%的交互式用户界面已成为最突出的UI设计趋势之一。
七 残疾人的UI和UX设计
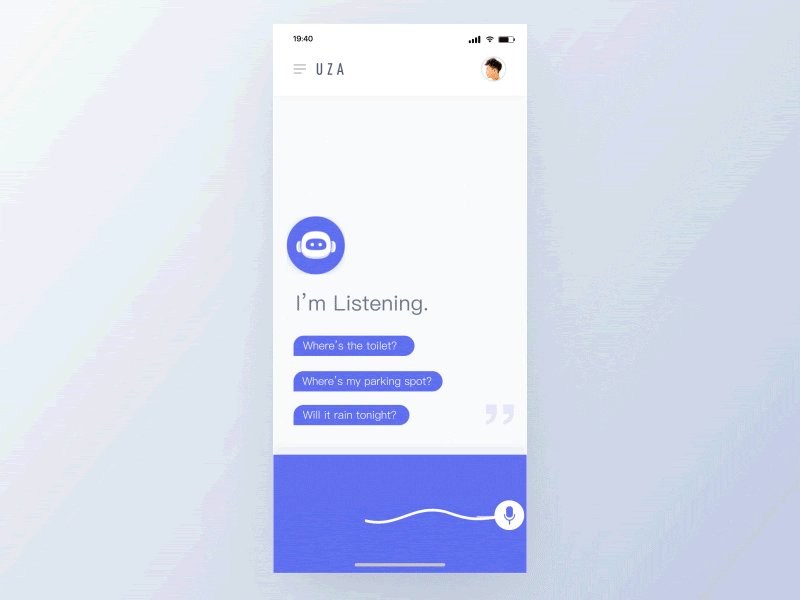
应用内动画,作者:KlausHuang
今天呼吁人道主义。以人为中心的设计现在不仅消除了方便的用户交互,而且为残疾人提供了数字体验的优化。现代UX设计致力于使每个人都能获得技术成就。残疾人也不例外。
2020年的一些趋势专门针对无法正确地用手看,听或输入命令的人。它催生了屏幕文本评分应用程序,应用程序内语音导航工具,基于振动的用户手势响应以及可以使内容更具对比度的应用程序。
Cristian Hurhui的语音识别动画

结论
2020年,移动应用程序设计趋势以全新的用户体验方法使我们感到惊讶。用户体验设计师更加关注残疾人的需求,并利用新兴技术优化用户体验。无按钮和无密码界面,语音输入,面部识别,指纹扫描和应用程序内手势-这些只是真正以人为本的设计的一些示例,任何人都不会例外。
选择我们,优质服务,不容错过
1. 优秀的网络资源,强大的网站优化技术,稳定的网站和速度保证
2. 15年上海网站建设经验,优秀的技术和设计水平,更放心
3. 全程省心服务,不必担心自己不懂网络,更省心。
------------------------------------------------------------
24小时联系电话:021-58370032

